




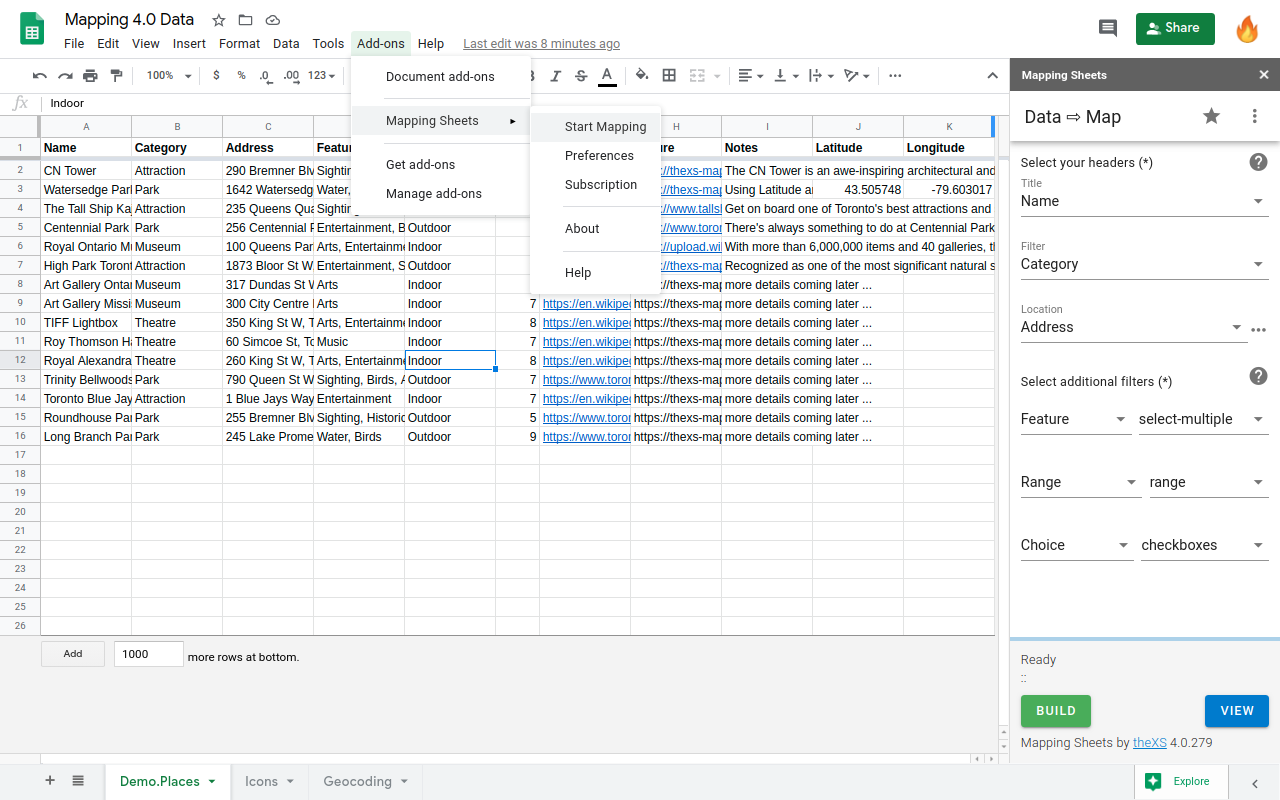
Plotting your own data onto a map is in great demand for businesses and individuals. Either to show each location details in an Infowindow or for filtering over the map based on several conditions, but also to find locations within a distance to a place and ultimately to calculate the optimized directions for your next travel around. The Mapping Sheets™ add-on provides an easy way to process your data directly from Google Sheets™ onto a Google Map™ First BUILD: the Mapping Sheets™ add-on will process your data from Google Sheets™ and create a .json file in your Google Drive™, ready for mapping. Then VIEW: the Mapping web app will gather that .json file and plot your data directly onto a Google Map™.
 View and manage spreadsheets that this application has been installed in
View and manage spreadsheets that this application has been installed inYour review, profile name and photo will appear publicly in Google’s services. Your review must comply with the Google Workspace Marketplace Comment Guidelines and Review Policies. Learn More
- Report review
Your review, profile name and photo will appear publicly in Google’s services. Your review must comply with the Google Workspace Marketplace Comment Guidelines and Review Policies. Learn More
- Report review
Your review, profile name and photo will appear publicly in Google’s services. Your review must comply with the Google Workspace Marketplace Comment Guidelines and Review Policies. Learn More
- Report review
Your review, profile name and photo will appear publicly in Google’s services. Your review must comply with the Google Workspace Marketplace Comment Guidelines and Review Policies. Learn More
- Report review
Your review, profile name and photo will appear publicly in Google’s services. Your review must comply with the Google Workspace Marketplace Comment Guidelines and Review Policies. Learn More
- Report review
Your review, profile name and photo will appear publicly in Google’s services. Your review must comply with the Google Workspace Marketplace Comment Guidelines and Review Policies. Learn More
- Report review
Your review, profile name and photo will appear publicly in Google’s services. Your review must comply with the Google Workspace Marketplace Comment Guidelines and Review Policies. Learn More
- Report review
Your review, profile name and photo will appear publicly in Google’s services. Your review must comply with the Google Workspace Marketplace Comment Guidelines and Review Policies. Learn More
- Report review
Your review, profile name and photo will appear publicly in Google’s services. Your review must comply with the Google Workspace Marketplace Comment Guidelines and Review Policies. Learn More
- Report review
Your review, profile name and photo will appear publicly in Google’s services. Your review must comply with the Google Workspace Marketplace Comment Guidelines and Review Policies. Learn More
- Report review
Your review, profile name and photo will appear publicly in Google’s services. Your review must comply with the Google Workspace Marketplace Comment Guidelines and Review Policies. Learn More
